Xara Products
Xara Products
Legal & Contact Info
About The Xara Xone
Where content is provided by third parties, the copyright holder is indicated. Trademark notice.

















X a r a W e b D e s i g n e r 9 — F i r s t L o o k

Text With Dropshadows
In the past, text with a Wall Shadow such as the text shown above (Limelight, an embedded Google font),
would be converted to a bitmap on publishing. The results were similar, but for one thing, the bitmap was
not visible to search engines, except as Alt text and it took a fraction of a second longer to download. Now
thanks to CSS3, text with Wall Shadows will be rendered natively by the browser and will be visible to
search engines. The text is selectable and can be copied and pasted. You can select the text if you don’t
believe me (except for Internet Explorer 9).
In addition to the tiling background pattern outside the page, rounded rectangles, rotated rectangles,
rectangles with drop shadows, rectangles with rounded corners, and gradient fills. and simple outlines,
are also rendered in the browser, on demand. These are device dependent and are very effective on mobile
devices when the page is expanded and/or scrolled. These objects redraw very quickly. If you want your
page and/or background to have a gradient fill, something that in the past could slow your page download
speed, the gradient fill will be rendered quickly in the browser. How they do that? Never mind, think of it
as magic.
These objects are published HTML5 friendly without you having to do a thing. You don’t even have to know
it is happening at all. Xara does this all in the background. And the results are browser backwards
compatible, which means if someone is using an older browser that does not support HTML5 and CSS3,
everything will still appear correct.
Say Goodbye to Boring Backgrounds One of the first things you’ll notice when you open Web Designer 9 is
the pasteboard. It’s white! There’s a reason for this. If your page is white, the background in the browser
will be white as well. If your page has no color and you add a color to the pasteboard, the page will be the
pasteboard color. Or, as in the past, the page and pasteboard can have separate fills (such as this page).
This white pasteboard is a bit startling at first but there is an outline around the page so you don’t lose it.
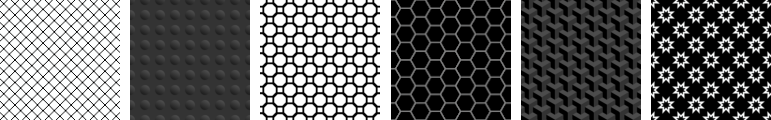
There are 29 backgrounds you can use for your page or pasteboard, or both. A few of these are shown
below. In addition there are 8 gradient backgrounds some with browser-filling color banners on top.


These patterns are small bitmaps and tile
seamlessly. Because they are so small, they fill the
entire page or background in the browser almost
instantly. These use CSS1’s repeat property feature.
The gradient fill used for Page 3’s browser
background is displayed using the HTML5 canvas
element.
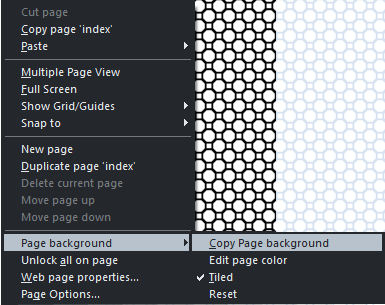
You can edit any of the background patterns in a
variety of ways. The simplest method is to right click
on the page or the pasteboard and select the options
from the fly out menu. The example on the left
shows the original pattern in black and white and
the edited pattern in pale blue. The editing is done by
editing the Light and Dark Contone colors. I could
easily have made the pattern background darker and
the circles lighter. This is a very powerful feature.
The Cure for the Common Font Web-safe fonts were designed to display in all browsers. And in that
regard, they have served us well. Verdana on my computer will display the same on your browser, or on
your neighbor’s Mac. Ditto Tahoma, Arial, Comic Sans, Georgia, Times Roman, etc. But you know, there are
hundreds of millions of people surfing the billions of websites. And 99.9% of these websites are using the
previously mentioned web-safe fonts. It’s time to stand out from the crowd.
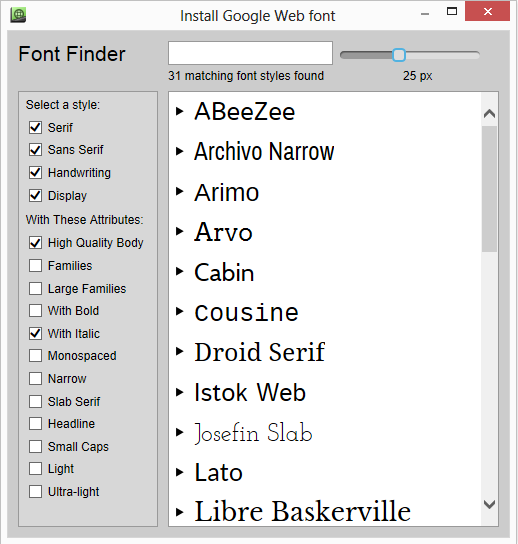
Xara Web Designer 9 Premium
users will have over 600 ways to
stand out from the crowd. The
Font Finder shown here opens
from the Fonts > Google Fonts
section just under those
ubiquitous Web Safe Fonts. You
can filter the fonts based on a
variety of characteristics.
By checking and un-checking
styles and attributes you can see
all the fonts that fit your search
parameters.
High Quality Body fonts mean
that these fonts will display well
even at smaller sizes. These
should be used for large text areas
such as the text in this document.
If you are using Western
characters in your document
(ASCII-7), the characters used in
English, then only a subset of
Western characters will be downloaded into your visitor’s browser. If you add a few language specific
characters, umlauts, tildes, etc, only these characters will be downloaded. This speeds up the font
downloading process (OpenType fonts can contain up to 65,535 characters!) And because Google fonts are
hosted on the Google website, and I might add the list of Google web fonts is being added to all the time,
there is no need to have your web host host the fonts. Just select the fonts and Xara and Google will do the
rest.
Improved font subsetting does not apply to Google fonts which are hosted separately by Google.